ワードプレスの下準備が完了し、執筆する題材が決まったら実際に書いていきましょう。
まずはASPのと提携できる最低ラインとして、30記事が必要です。
新規投稿の作り方
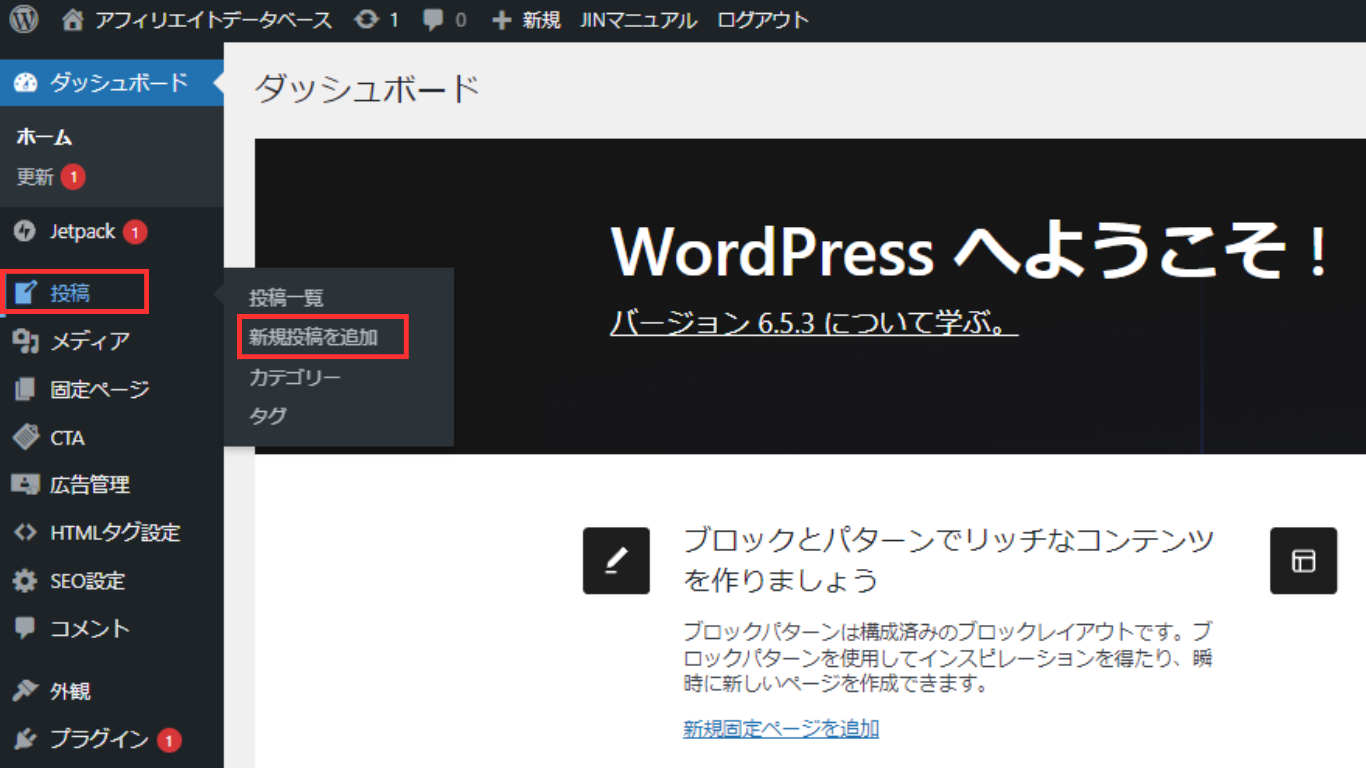
①ダッシュボードの左側の【投稿】→【新規投稿を追加】をクリック

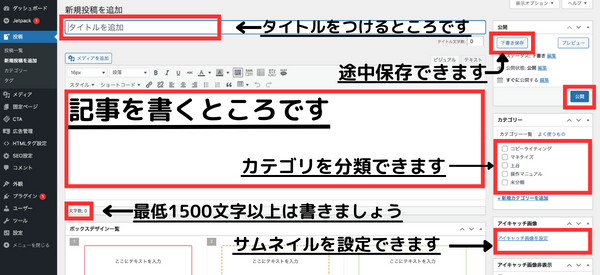
②記事執筆画面に移ります。

※同じような画面にならない方は、プラグインの「ClassicEditor」を有効化してから【ダッシュボード】→【設定】→【投稿設定】→【全てのユーザーデフォルトエディター】を旧エディターを選択してください。
✔まずは練習
上記の画像の赤枠、赤文字に沿って実際に試してみましょう。
・タイトル
・記事本文
・カテゴリー設定
・アイキャッチ画像
練習なので適当に、文字入力・写真設置して下書き保存をしてみましょう。
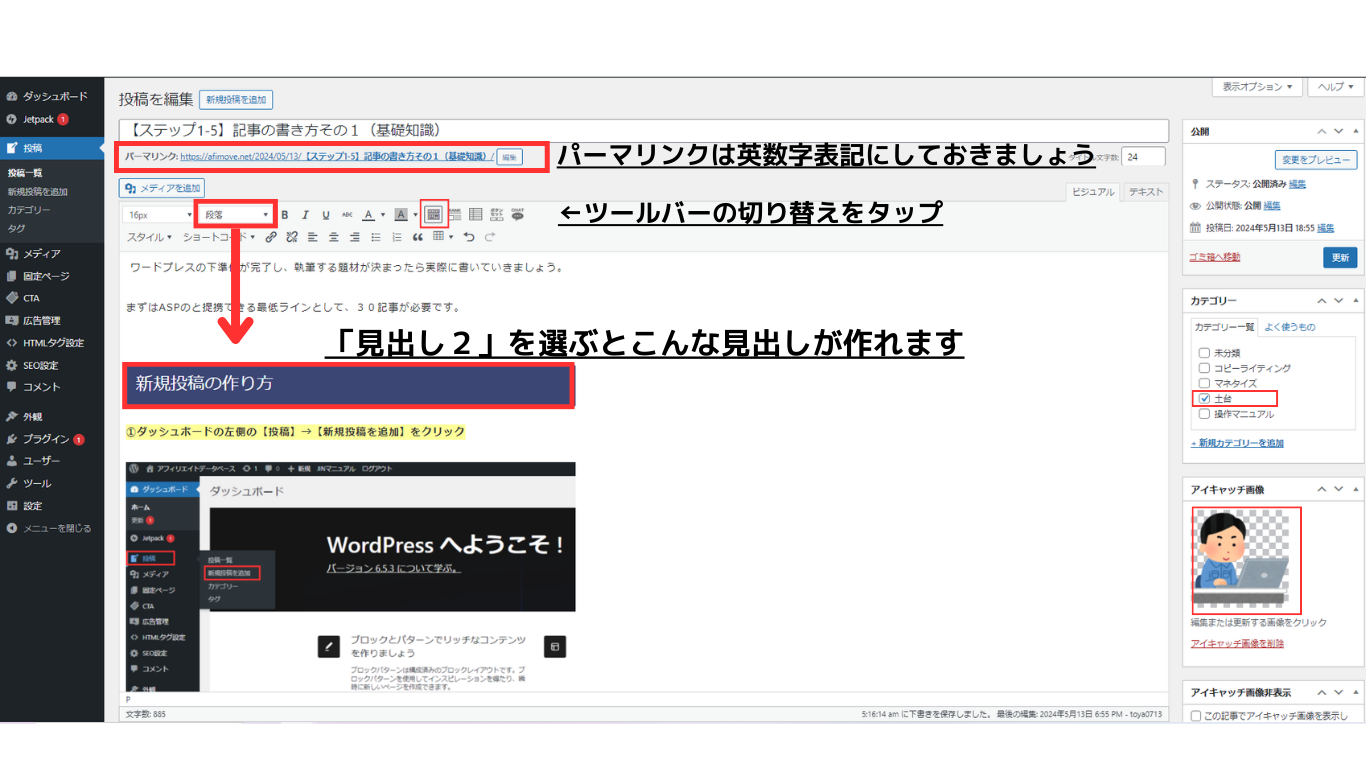
③実際の記事執筆画面(※本記事の場合)

パーマリンクとは・・・
パーマリンクとは、「各ページに対して個別に与えられているURL」です。
下書き保存すると、パーマリンクが作成・表示され、編集できるようになります。
パーマリンクに日本語が混ざっていると見栄えが悪いので、英数字表記しましょう。
✔「見出し2」とは・・・
記事内で区切りをつける時によく使う機能です。
作り方は簡単で、「見出し2」にしたい文章を選択して「見出し2」を選択するだけです。
場合によって「見出し3」なども駆使していきましょう。
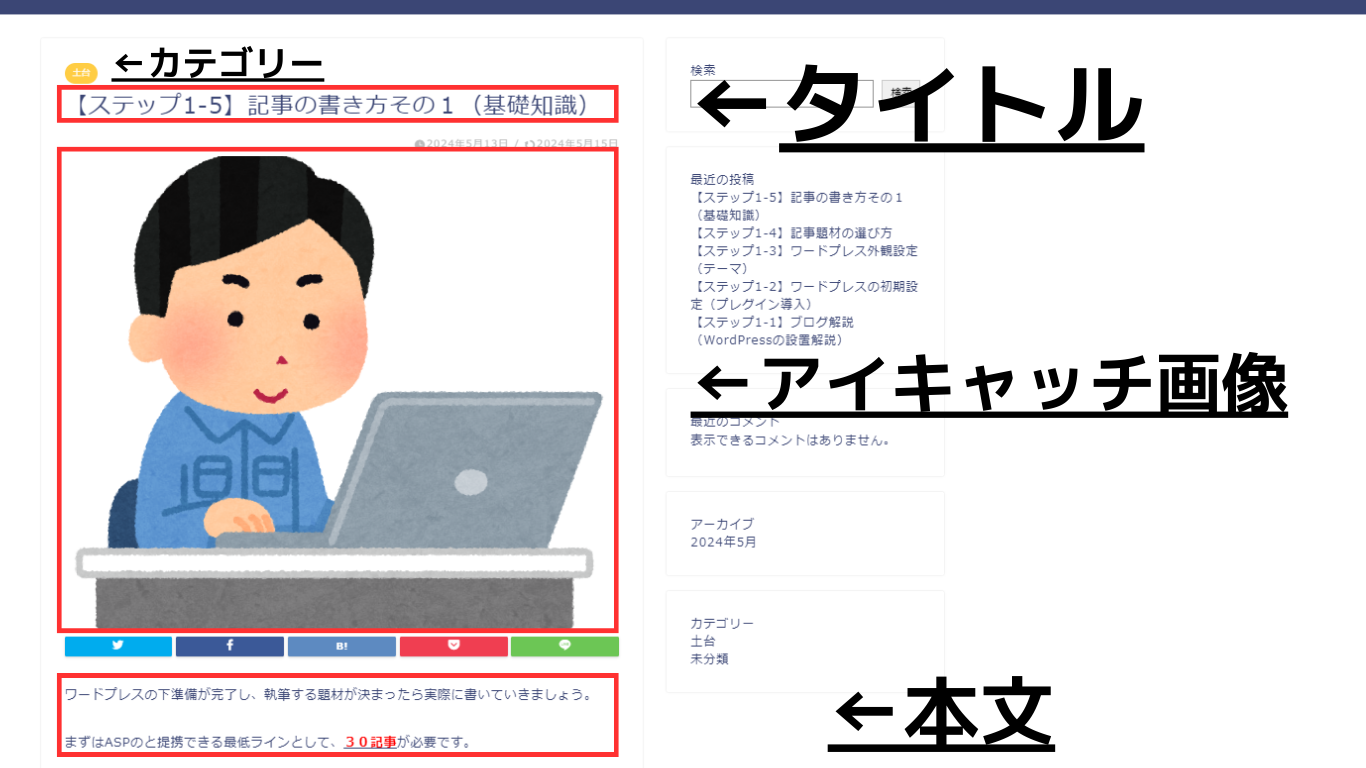
↓実際の公開ページ(※本記事の場合)

ワードプレスでは、カテゴリー、タイトル、アイキャッチ画像、本文を設定するだけで、記事になります。
本文の構成
本文を書くときは、上記で説明した「見出し2」を使いながら、
基本的に以下の構成で記事作成をしていきましょう。
タイトル
アイキャッチ画像
導入文(例:今回は〇〇についてレビューしていきます!)
《広告》
見出し2(例:〇〇とは?)
画像
文章・動画
見出し2(例:〇〇メリット?)
画像
文章・動画
見出し2(例:〇〇デメリット?)
画像
文章・動画
見出し2(例:みんなのレビュー?)
画像
文章・動画・SNS投稿
見出し2(例:まとめ)
画像
文章・動画
《広告》